Vous avez un site internet et vous avez besoin de savoir s’il peut s’adapter au format mobile ou tablette ? Jusqu’à maintenant, il était tout à fait possible de pouvoir tester son site mais ces méthodes n’étaient pas vraiment pratiques. En fait, il y avait deux façons de tester l’affichage de son site sur différents supports :
• En possédant suffisamment d’appareils de résolutions différentes afin de pouvoir tester son site en temps réel.
• En effectuant un clic droit puis « Inspecter l’élément » sur Google Chrome ou en réalisant cette manipulation : CTRL + SHIFT + M puis CTRL + SHIFT + I
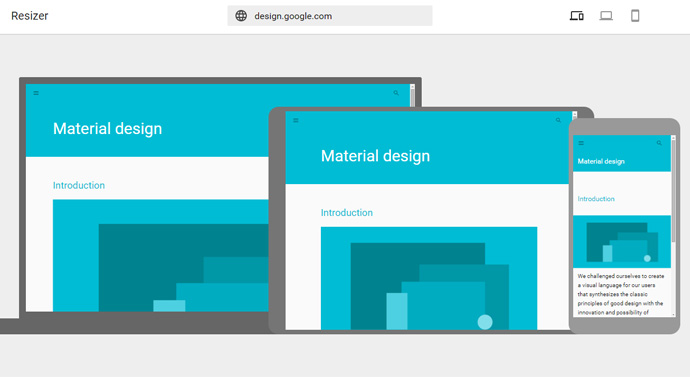
Aujourd’hui, il existe une nouvelle méthode très simple d’utilisation et très pratique : Google Resizer. Cet outil va donc permettre à tout le monde de pouvoir tester son site internet dans différentes résolutions et sur différents supports (PC, mobile, tablette). En plus de cela, Google Resizer vous offre la possibilité de tester non seulement la page d’accueil du site mais aussi n’importe quelle autre page. L’avantage de Google Resizer est qu’il ne remplace pas l’outil de test de compatibilité mobile de Google précédemment sorti. Google Resizer vient simplement le compléter.
L’utilisation de Google Resizer est particulièrement simple. Il suffit de se rendre sur le site de l’outil en question puis de renter l’URL de votre site dans la barre prévue à cet effet. Ensuite, Google Resizer va charger votre site et vous va vous offrir la possibilité de visualiser le résultat tout en alternant entre les supports de manière fluide et en temps réel. Après cela, vous avez deux options qui s’offrent à vous : inspecter en détail votre site via un ordinateur et inspecter en détail votre site via un mobile ou une tablette. Il est même possible de modifier la résolution (« 1280 », « 960 » ou « 840 ») afin de savoir si votre site est parfaitement compatible avec tous les supports et toutes les résolutions possibles.
En revanche, même si l’utilisation de Google Resizer s’avère plus pratique et plus rapide que la méthode « Inspecter l’élément » de Google Chrome, sachez que vous ne pourrez pas choisir le modèle de smartphone sur lequel tester votre site contrairement à la méthode « Inspecter l’élément ». À vous d’opter pour la méthode qui vous paraît la plus avantageuse pour vous.